Hoy he decidido lanzarme y escribir está review que llevo tiempo queriendo hacer, realmente Visual Studio Code se ha convertido en mi herramienta de desarrollo favorita y quería compartir con vosotros mis impresiones y sus puntos fuertes y débiles.
Además, os dejaré los enlaces de descarga a la página oficial de Microsoft para que tengáis siempre disponible la última versión de esta potente herramienta gratuita open source.
Índice del artículo
Mi herramienta de desarrollo favorita.
Desde que comencé la carrera de telecomunicaciones allá por 2007 he ido pasando por todos los IDE y editores de texto habidos y por haber (Notepad++, netbeans, eclipse, intelliJ, atom, sublime, visual studio express…)
En los últimos años han salido grandes herramientas que son una auténtica pasada, sigo pensando que Visual Studio Code es probablemente la mejor herramienta de desarrollo actual con diferencia.
Un punto fuerte que no todo el mundo conoce, es que permite implementar rápidamente con unos pocos clics nuestras aplicaciones en Microsoft Azure desde el propio VS Code. Siendo compatible con sitios creados en Angular, React, Vue, Node y Python entre otros.
Si bien es cierto que somos partner oficial de microsoft, eso no nos convierte en fan-boys de Microsoft ni mucho menos y soy consciente de que muchos de mis argumentos son subjetivos por lo que es totalmente normal si no piensas igual que yo.
Simplemente me limito a daros mi humilde opinión después de muchos años trasteando con herramientas de este tipo. A continuación, os dejo un resumen con las principales ventajas e inconvenientes que he encontrado en VS Code.
Ventajas de VS Code.
- Para mi tiene la mejor interfaz de usuario. Va al grano sin llenar la pantalla de información ni bloques innecesarios que entorpezcan el desarrollo.
- Me genera menor fatiga visual comparada con otras herramientas. Aunque la mayoría de las herramientas son personalizables, la elección de los colores y las fuentes de Visual Studio Code me parecen perfectas. Facilita la lectura y reduce muchísimo la fatiga visual con el fondo oscuro y las letras sin colores estridentes.
- Dispone de un catálogo de extensiones que asusta de lo inmenso que es.
- Es totalmente gratuito y de código abierto.
- Está en constante desarrollo, lanzando actualizaciones que mejoran la experiencia y aumentan el número de funciones disponibles.
- Está desarrollado por una empresa de prestigio con gran experiencia: Microsoft.
- La consola CLI está integrada directamente permitiéndote ejecutar cualquier comando directamente desde el editor sin tener que abrir otra consola.
- Es multiplataforma, disponible para Windows, Linux y Mac OS.
- El instalador es tremendamente sencillo, algo que no pueden decir la mayoría de los competidores especialmente para Linux y Mac.
- Es realmente fácil de usar y configurar.
- Incluye posibilidades de desarrollo colaborativo como Remote Workspace o editar el código en vivo con varios miembros simultáneamente.
- Permite abrir un directorio directamente en vez de un solo fichero y trabajarlo como un proyecto entero.
- Compatibilidad nativa con Git.
Inconvenientes de VS Code.
- A pesar de disponer de extensiones oficiales, no se lleva especialmente bien con algunos lenguajes de programación como Python o C#.
- Su debugger es potente pero no es muy fácil de configurar. Personalmente me resulta más sencillo utilizar el debugger del navegador web directamente.
- Su documentación no es su punto fuerte, siendo más sencillo buscar en Google cómo se realiza un ajuste sencillo que en la propia documentación.
- Al ser un software gratuito su soporte siempre será bastante limitado comparado con un entorno de pago, no obstante, hasta ahora nunca he necesitado tirar de soporte.
- Su arranque a veces es un poco lento, (depende de las extensiones que tengas instaladas) para editar rápidamente documentos de texto plano sigo utilizando el clásico Notepad++.
- No es el entorno más rápido para manejar ficheros grandes de más de 2000 lineas.
Visual Studio Code en Español
Por defecto, el instalador de VS Code debería detectar correctamente el idioma de tu sistema operativo e instalar la aplicación en ese mismo lenguaje.
Cómo cambiar el idioma de Visual Studio Code al Español
Si deseas saber cómo poner Visual Studio Code en español, te enseñamos a hacerlo con tan solo unos pocos clics.
Te dejo los pasos necesarios y un gif animado donde puedes ver exactamente cómo poner VS Code en español fácilmente.

- Abre Visual Studio Code
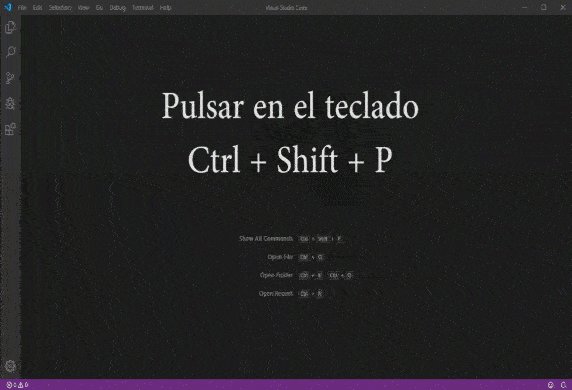
- Pulsa Ctrl + Shift + P
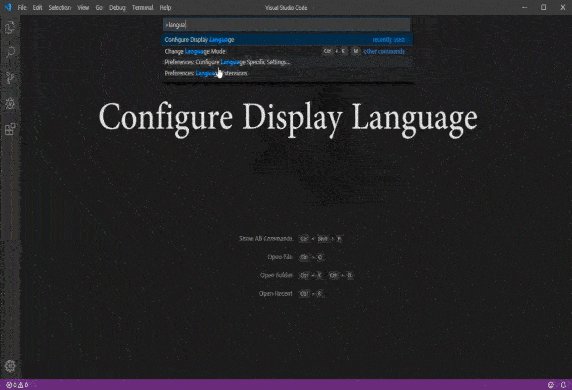
- Escribe en la barra de búsqueda: «Configure Display Language«
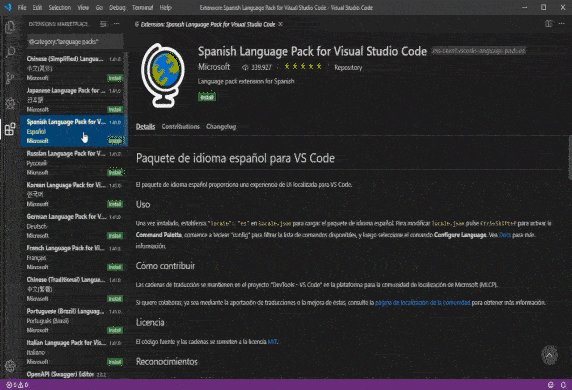
- Haz clic sobre «Install Aditional Languages«
- Selecciona el pack de idioma que te interese de la lista de la izquierda. En este caso Spanish
- Haz clic en «Install«
- Haz clic en «Restart Now«
- ¡Disfruta de Visual Studio Code en español!
Descargar Microsoft Visual Studio Code (VS Code)
En ocasiones descargar visual studio code gratis puede resultar un poco confuso.
Por ese motivo he decidido ofrecerte los enlaces de descarga hacia la última versión de Visual Studio Code, directamente desde la página oficial de Microsoft.
Cómo instalar Visual Studio Code en Linux.
Instalar mediante Snap Store
La opción más sencilla para instalar VSCode en linux es mediante el uso de la Snap Store, pulsa en la siguiente imagen para instalarlo con tan solo un par de clics.

Si no tienes la Snap Store puedes instalarla con el comando:
sudo snap install --classic code # or code-insidersO bien descargando el instalador de snap store.
Cómo instalar Visual Studio Code en Ubuntu/Debian
Lo primero que debes hacer es descargar visual studio code para ubuntu y a continuación ejecutar el siguiente comando desde la consola.
sudo apt install ./code_x.xx.x-xxxxxxxxxx_amd64.debHe utilizado x en vez de números debido a que cambia el nombre del instalador cada nueva versión, por lo que tendrás que utilizar el nombre del fichero recien descargado para que funcione correctamente.
Cómo instalar VSCode en RHEL, Fedora y CentOS
Lo primero que debes hacer es incluir los repositorios de microsoft en la biblioteca de repositorios de linux.
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'A continuación podrás instalar la aplicación con el comando:
sudo dnf check-update
sudo dnf install codeSi no te funciona el comando dnf es posible que tengas una versión antigua de fedora y tendrás que utilizar el comando yum:
yum check-update
sudo yum install codeCómo instalar Visual Studio Code en OpenSUSE/SLE
Lo primero que debes hacer es incluir los repositorios de microsoft en la biblioteca de repositorios de linux.
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo'A continuación podrás instalar la aplicación con el comando:
sudo zypper refresh
sudo zypper install codeCómo instalar Visual Studio Code en MacOS.
- Descarga la última versión del instalador de Visual Studio Code Mac OS.
- Abre el listado de descargas de tu navegador web y localiza el fichero descargado.
- Utiliza la lupa para abrir el fichero en Finder.
- Mueve la aplicación «Visual Studio Code.app» a la carpeta «Aplicaciones» del sistema.
- Agrega VS Code a tu dock haciendo clic derecho en el icono, opciones, mantener en el dock.





gracias.
gracias
Muchas gracias.. fue fácil y rápido
Acabo de instalar visual studio para Mac y no veo cómo configurarlo para Visual Basic
Hola, lamentablemente Visual Studio para Mac no ofrece las mismas posibilidades que para Windows. Tal y como has podido comprobar, no puedes desarrollar aplicaciones Windows Forms con VB.Net en Mac Os. La mejor alternativa bajo mi punto de vista, es instalar Parallels y virtualizar un escritorio con Windows donde podrás desarrollar sin ningún tipo de limitación. Un saludo.
Hola!, he visto en algunas webs que se puede ejecutar código desde VSCode en la GPU de Google-Colab… (de una forma mucho más rápida para entrenar un modelo). Lo estoy intentando hacer (desde VSCode para Mac) pero me da el error «FileNotFoundError: [Errno 2] No such file or directory: ‘code-server'». ¿Tienes por casualidad idea de cómo solucionarlo? ¿O si es que no se puede desde la versión de VSCode para Mac? Muchas gracias de antemano por la ayuda. Un afectuoso saludo.